一、RGBA颜色
RGB是一种色彩标准,是由红(R)、绿(G)、蓝(B)的变化以及相互叠加来得到各式各样的颜色。RGBA说白了,就是在RGB的基础上加了一个透明度通道Alpha。
语法:
rgba(R,G,B,A)
说明:
R:红色值(Red);
G:绿色值(Green);
B:蓝色值(Blue);
A:透明度(Alpha);
R、G、B三个参数可以为正整数,也可以为百分比。正整数值的取值范围为0~255,百分数值的取值范围为0.0%~100.0%。超出范围的数值将被截至其最接近的取值极限。并非所有浏览器都支持使用百分数值。
参数A为透明度,取值范围在0.0~1.0之间,不可为负值。
代码示例:
background-color:rgba(100,120,60,0.5);
代码实例:
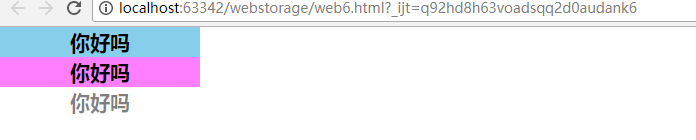
CSS3 RGBA颜色
- 你好吗
- 你好吗
- 你好吗
代码结果:

二、CSS3渐变类型
CSS3渐变共有2种:(1);(2)。
1、线性渐变
线性渐变,指的就是指在一条直线上进行渐变,在网页中大多数渐变效果都是线性渐变。
2、径向渐变
径向渐变,是一种从起点到终点颜色从内到外进行圆形渐变(从中间向外拉,像圆一样)。
在接下来的课程中,我们会对线性渐变和径向渐变这两种CSS3渐变方式进行详细讲解
线性渐变简介
在CSS3中,线性渐变指的是一条直线上进行的渐变。在网页中,大多数渐变效果都是线性渐变。
语法:
background:linear-gradient(方向,开始颜色,结束颜色);
说明:
线性渐变的方向取值有2种,一种是使用角度(deg),另外一种是使用关键字:
| 属性值 | 对应角度 | 说明 |
|---|---|---|
| to top | 0deg | 从下到上 |
| to right | 90deg | 从左到右 |
| to bottom | 180deg | 从上到下(默认值) |
| to left | 270deg | 从右到左 |
| to top left | 右上角到左上角(斜对角) | |
| to top right | 左下角到右上角(斜对角) |
第2个参数和第3个参数,表示开始颜色和结束颜色,取值可以为关键字、十六进制颜色值、等。你可以使用来获取颜色值。线性渐变可以有多个颜色值。
举例:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | <!DOCTYPE html> <head> <title>CSS 3 线性渐变</title> <style type= "text/css" > div { width : 200px ; height : 150px ; background :linear-gradient(to right , blue ,yellow); } </style> </head> <body> <div></div> </body> </html> |
在浏览器预览效果如下:

分析:
“background:linear-gradient(to right,blue,yellow);”表示线性渐变方向为“从左到右”,开始颜色为蓝色(blue),结束颜色为黄色(yellow)。
如果使用“background:linear-gradient(to left,blue,yellow);”,在浏览器预览效果如下:

这里要特别注意一下线性渐变的方向问题,颜色值相同,由于渐变方向不同,实际得到的效果也会不一样。
举例:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | <!DOCTYPE html> <head> <title>CSS 3 线性渐变</title> <style type= "text/css" > div { width : 200px ; height : 150px ; background :linear-gradient(to right , red , orange,yellow, green , blue ,indigo,violet); } </style> </head> <body> <div></div> </body> </html> |
在浏览器预览效果如下:

分析:
这里同时定义了多种颜色的线性渐变效果。
径向渐变简介
CSS3径向渐变,是一种从起点到终点颜色从内到外进行圆形渐变(从中间向外拉,像圆一样)。CSS3径向渐变是圆形或椭圆形渐变,颜色不再沿着一条直线渐变,而是从一个起点向所有方向渐变。
这一节建议使用chrome浏览器学习,这样站长不用写一大堆兼容代码。因为太多的兼容代码也不利于新手流畅的学习思路。不过实际开发中,兼容代码大家还是得做到位。
语法:
background:radial-gradient(position ,shape size,start-color,stop-color)
说明:
position:定义圆心位置;
shape size:由2个参数组成,shape定义形状(圆形或椭圆),size定义大小;
start-color:定义开始颜色值;
stop-color:定义结束颜色值;
position、shape size都是可选参数,如果省略,则表示该项参数采用默认值。大家要非常清楚这一点,不然这一节的代码你有可能看不懂。
start-color和stop-color为必选参数,并且径向渐变可以有多个颜色值。
1、定义圆心位置position
position用于定义径向渐变的圆心位置,属性值跟background-position属性值相似,也有2种情况:(1)长度值,如px、em或百分比等;(2)关键字。
| 属性值 | 说明 |
|---|---|
| center | 中部(默认值) |
| top | 顶部 |
| right | 右部 |
| bottom | 底部 |
| left | 左部 |
| top left | 左上 |
| top center | 靠上居中 |
| top right | 右上 |
| left center | 靠左居中 |
| center center | 正中 |
| right center | 靠右居中 |
| bottom left | 左下 |
| bottom center | 靠下居中 |
| bottom right | 右下 |
举例:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 | <!DOCTYPE html> <head> <title>CSS 3 径向渐变</title> <style type= "text/css" > /*设置div公共样式*/ div { width : 200px ; height : 150px ; line-height : 150px ; text-align : center ; color : white ; } #div 1 { margin-bottom : 10px ; background :-webkit-radial-gradient(orange, blue ); } #div 2 { background :-webkit-radial-gradient( top ,orange, blue ); } </style> </head> <body> <div id= "div1" >默认值( center )</div> <div id= "div2" > top </div> </body> </html> |
在浏览器预览效果如下:

分析:
大家可以尝试改变圆心位置的属性值,看看实际效果是如何?
2、定义形状shape和定义大小size
(1)定义形状shape
| 属性值 | 说明 |
|---|---|
| circle | 定义径向渐变为“圆形” |
| ellipse | 定义径向渐变为“椭圆形” |
举例:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 | <!DOCTYPE html> <head> <title>CSS 3 径向渐变</title> <style type= "text/css" > /*设置div公共样式*/ div { width : 200px ; height : 150px ; line-height : 150px ; text-align : center ; color : white ; } #div 1 { margin-bottom : 10px ; background :-webkit-radial-gradient(orange, blue ); } #div 2 { background :-webkit-radial-gradient( circle ,orange, blue ); } </style> </head> <body> <div id= "div1" >默认值(ellipse)</div> <div id= "div2" > circle </div> </body> </html> |
在浏览器预览效果如下:

(2)定义大小size
size主要用于定义径向渐变的结束形状大小。
| 属性值 | 说明 |
|---|---|
| closet-side | 指定径向渐变的半径长度为从圆心到离圆心最近的边 |
| closest-corner | 指定径向渐变的半径长度为从圆心到离圆心最近的角 |
| farthest-side | 指定径向渐变的半径长度为从圆心到离圆心最远的边 |
| farthest-corner | 指定径向渐变的半径长度为从圆心到离圆心最远的角 |
从定义不知道咋回事?这样不是你的错,来个例子先吧。
举例:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 | <!DOCTYPE html> <head> <title>CSS 3 径向渐变</title> <style type= "text/css" > /*设置div公共样式*/ div { width : 120px ; height : 80px ; line-height : 80px ; text-align : center ; color : white ; } div+div { margin-top : 10px ; } #div 1 { background :-webkit-radial-gradient( circle closest-side,orange, blue );} #div 2 { background :-webkit-radial-gradient( circle closest-corner,orange, blue );} #div 3 { background :-webkit-radial-gradient( circle farthest-side,orange, blue );} #div 4 { background :-webkit-radial-gradient( circle farthest-corner,orange, blue );} </style> </head> <body> <div id= "div1" >closest-side</div> <div id= "div2" >closest-corner</div> <div id= "div3" >farthest-side</div> <div id= "div4" >farthest-corner </div> </body> </html> |
在浏览器预览效果如下:

3、开始颜色start-color和结束颜色stop-color
参数start-color用于定义开始颜色,参数stop-color用于定义结束颜色。颜色可以为关键词、十六进制颜色值、等。
径向渐变也接受一个颜色值列表,用于同时定义多种颜色的径向渐变。
举例:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | <!DOCTYPE html> <head> <title>CSS 3 径向渐变</title> <style type= "text/css" > div { width : 200px ; height : 150px ; background :-webkit-radial-gradient( red ,orange,yellow, green , blue ); } </style> </head> <body> <div></div> </body> </html> |
在浏览器预览效果如下:

分析:
默认情况下,径向渐变颜色节点是均匀分布的,不过我们也可以为每一种颜色添加百分比,来使得各个颜色节点不均匀分布。
举例:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | <!DOCTYPE html> <head> <title>CSS 3 径向渐变</title> <meta charset="utf-8"> <style type= "text/css" > div { width : 200px ; height : 150px ; line-height : 150px ; text-align : center ; color : white ; } #div 1 { background :-webkit-radial-gradient( red , green , blue ); margin-bottom : 10px ;} #div 2 { background :-webkit-radial-gradient( red 5% , green 30% , blue 60% );} </style> </head> <body> <div id= "div1" >颜色均匀分布</div> <div id= "div2" >颜色不均匀分布</div> </body> </html> |
在浏览器预览效果如下:

转载:http://www.lvyestudy.com/css3